Experimental Iconography
While Fluent Design, Microsoft’s design language, has its own well established icon system, some of us have noticed over the years how there is a gap between the highly functional commanding icons we see across the UI of our products, and the more expressive illustrations we often use to communicate a more complex idea.
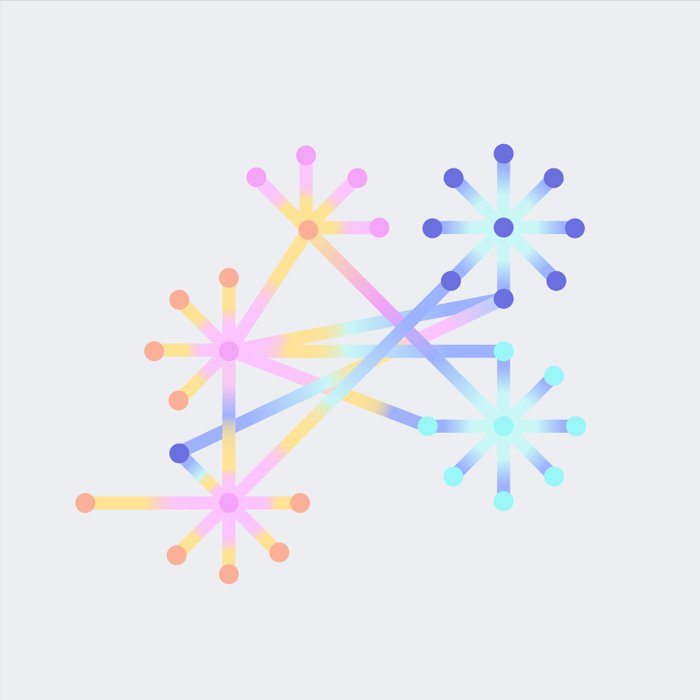
My hypothesis is that if we can fill that gap by creating a system of connected objects that could be expanded over time to stretch the limits of how certain concepts were conveyed, making them less dependent on western symbolism, therefore more universal and inclusive. Below are some of our experiments.










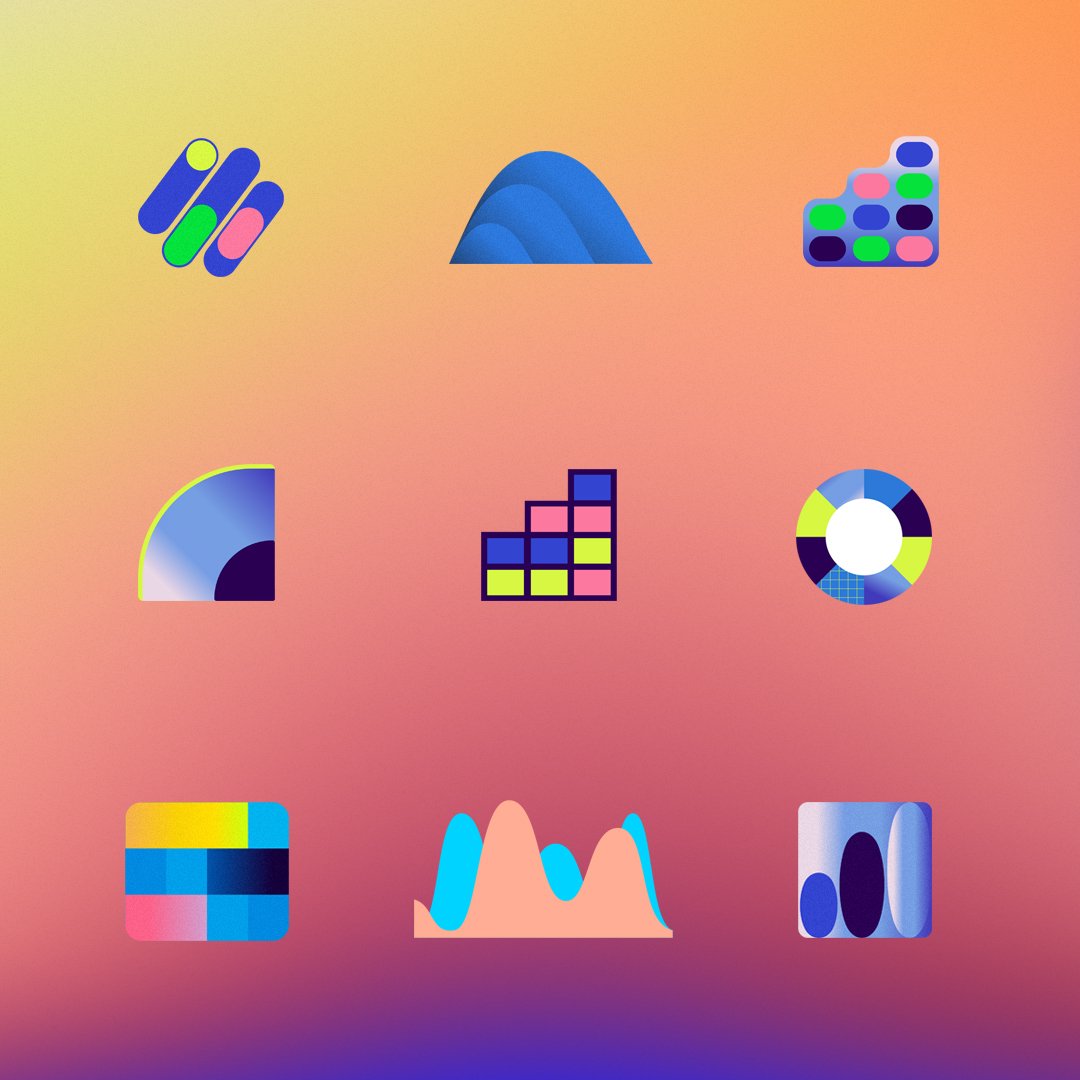
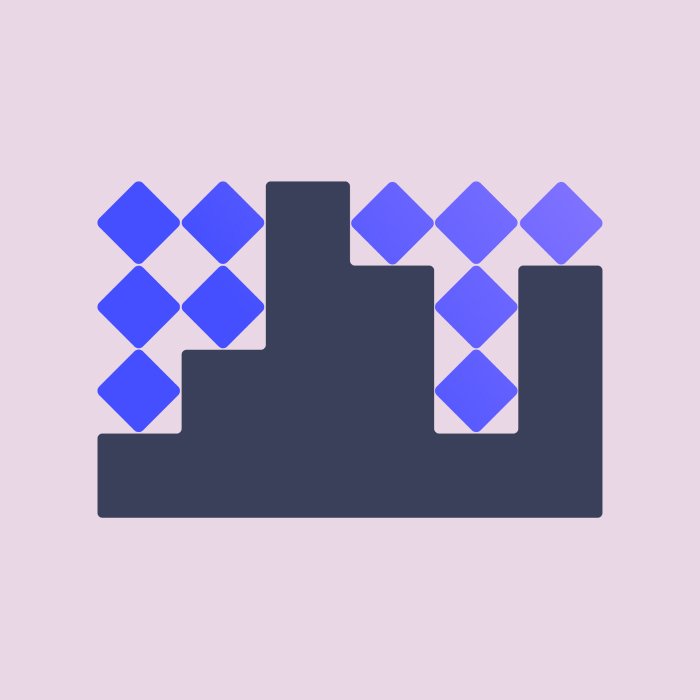
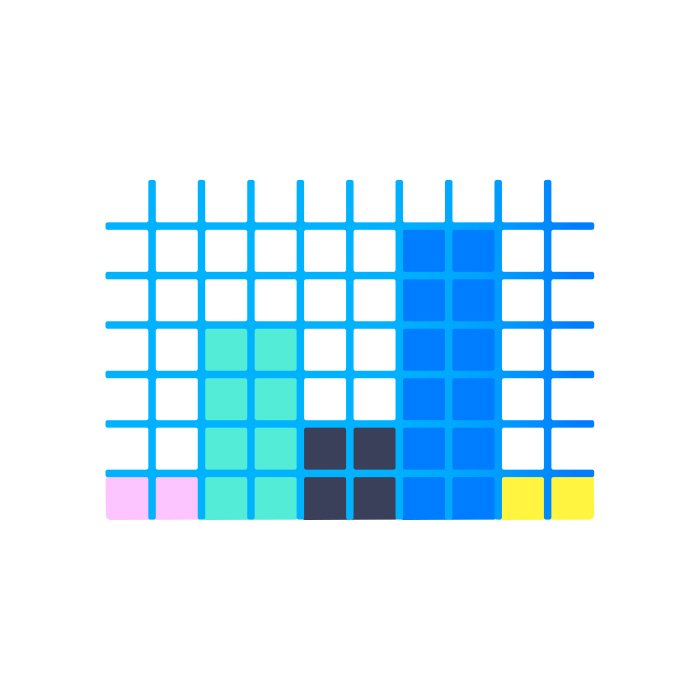
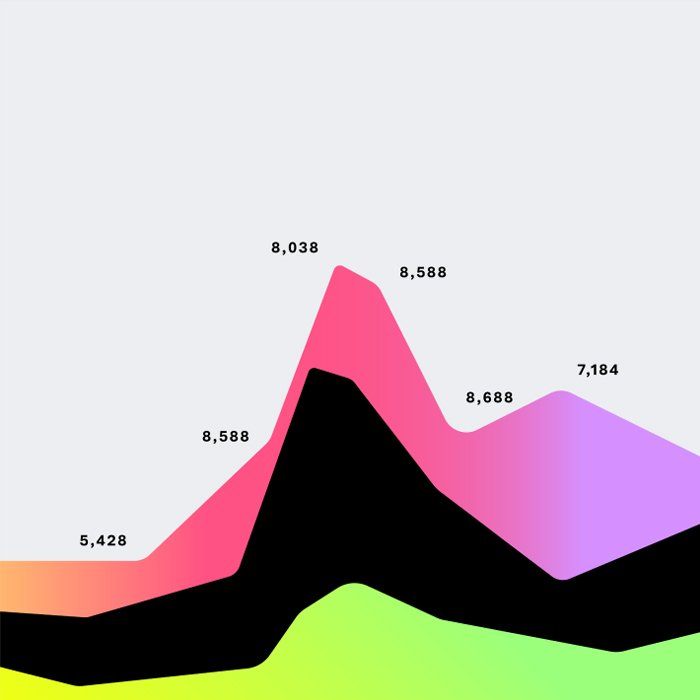
Seen above are some explorations on the topic of data and data visualization and below, various concepts for “Cloud” as the subject matter.
















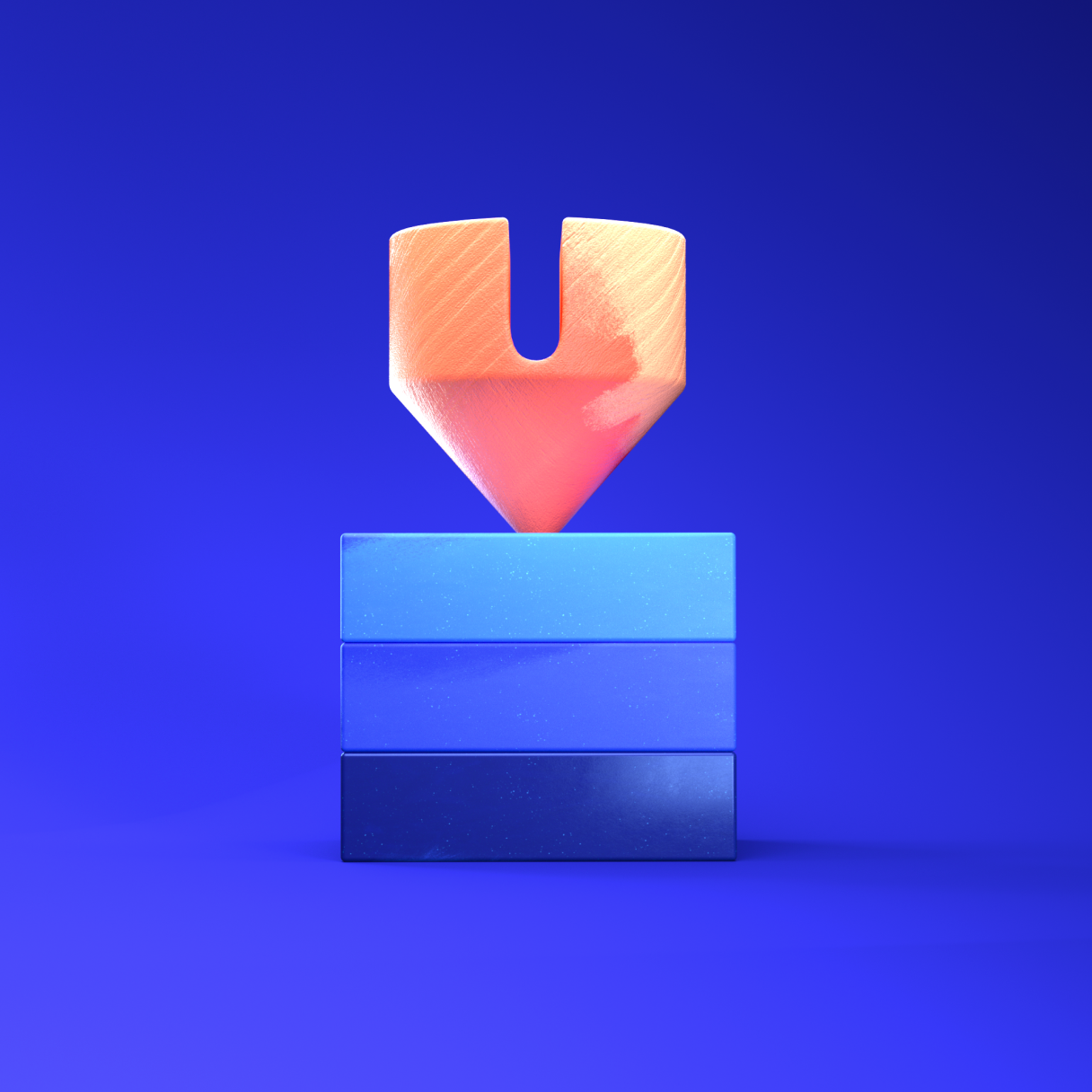
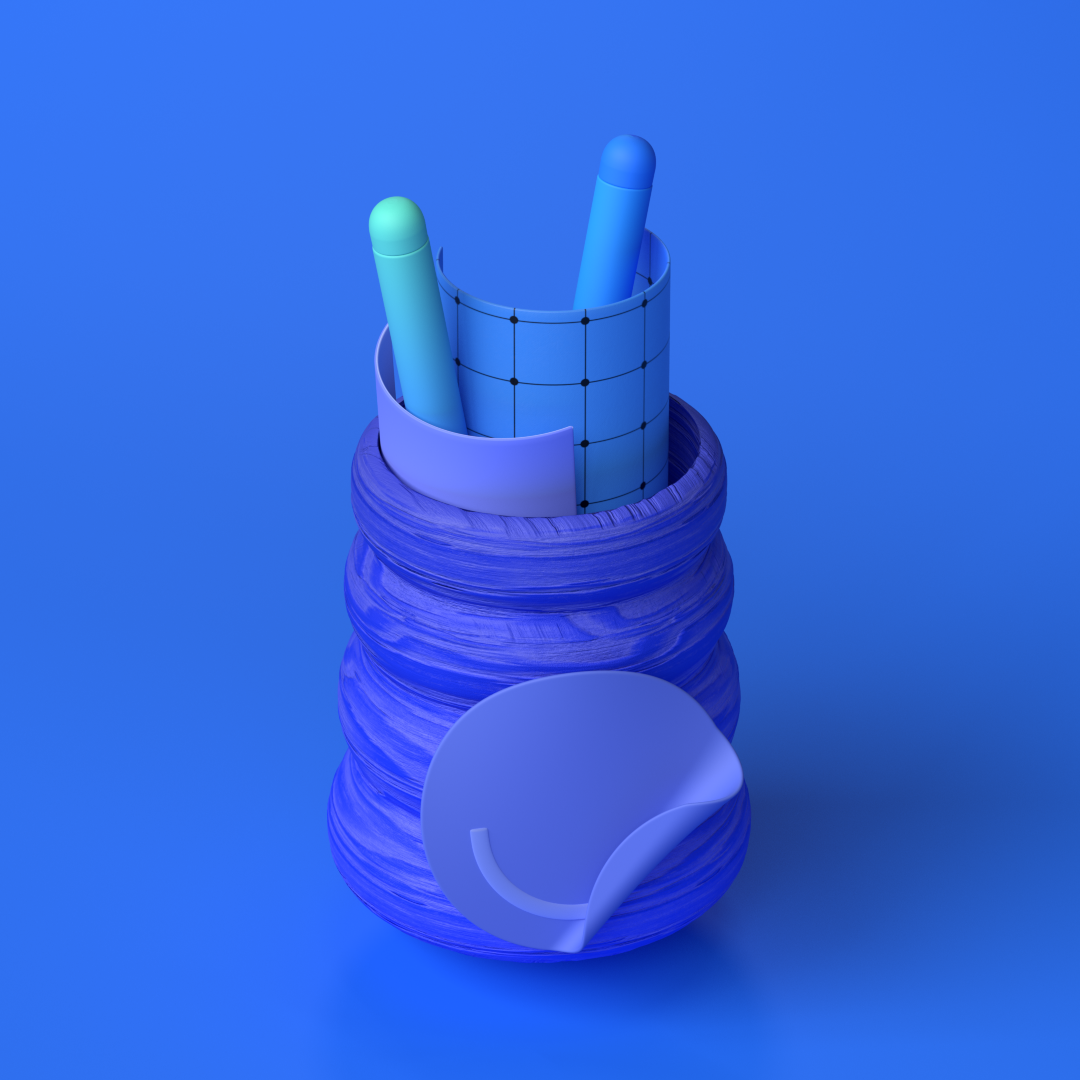
Created by my team member, Alexis Copeland, these dimensional re-interpretations took the icons to a new level, making them not only sculptural, but somehow more attainable, inclusive, and comprehensible, leaving some more room for interpretation and creativity to take place.






The idea of adding dimension to iconography derived from the success we saw in the storytelling we did for our new app icon system, as well as from the UX films we had been releasing over the years. Ultimately, there was more that this “System of connected objects” could be linked to.
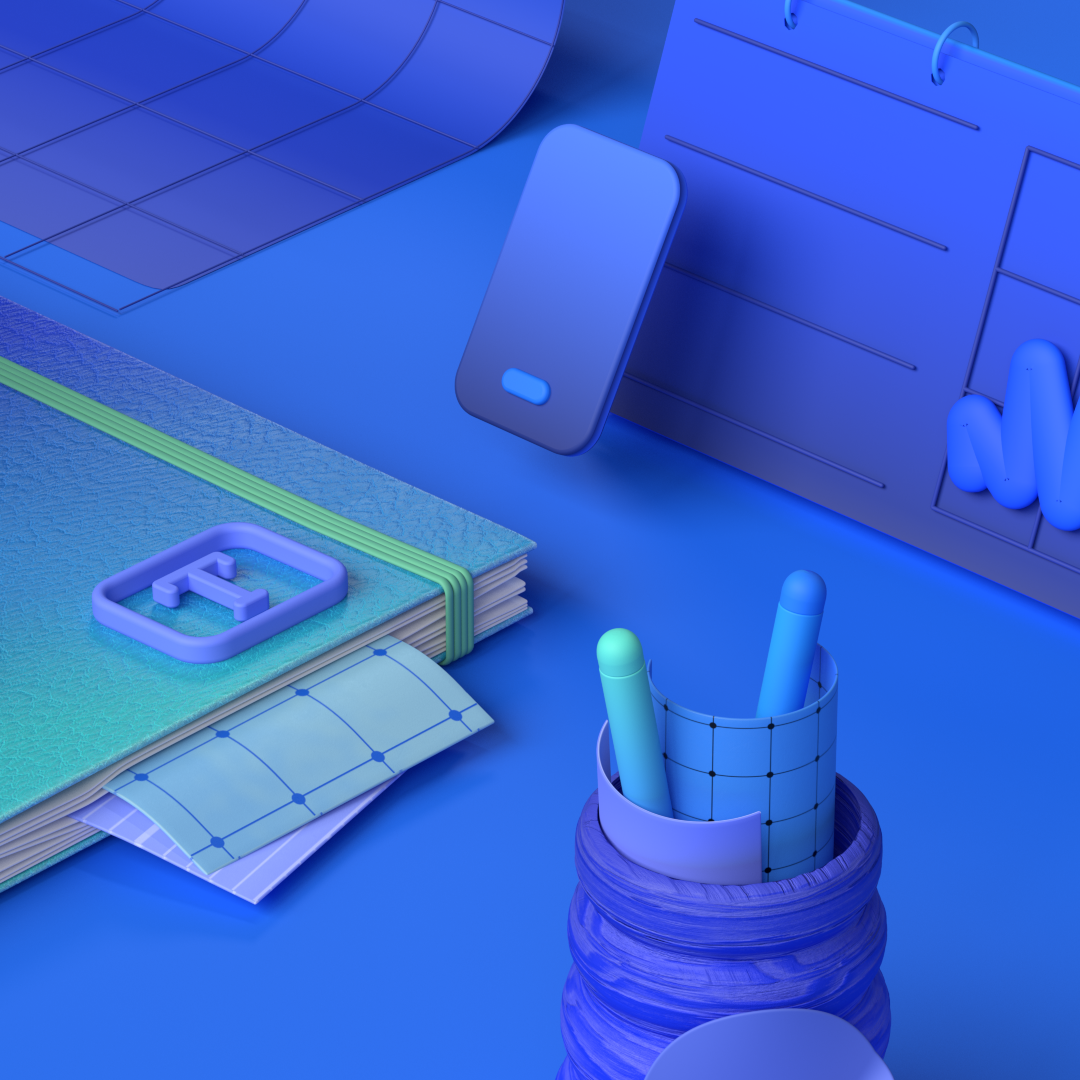
As we continued to explore new paths for iconography, we also explored Illustrations that could be more deeply inspired by them. Here is one example for Microsoft Whiteboard.






In addition to symbols, we also explored ways in which data visualization could be pushed further into more illustrative















Thank you!
Thanks to my colleagues at Microsoft, in particular Alexis Copeland for partnering throughout the whole process of challenging the more traditional aspects of our iconography system, and finding compelling solutions along the way.
Thanks to our partners in creating the icons themselves, DataLands, as well as to Daniel Bacari for joining us in the creation of the 3D illustrations above.